Animate your forms with smooth, buttery transitions as the user progresses from page to page. Make the experience even sleeker by automatically progressing to the next page when the last field on the current page is completed. Your forms will feel better, convert better, and delight your users.
Features
- Animated multi page transitions.
Create a sleek, fluid form navigation experience for your users. Slide and fade transitions supported out-of-the-box. - Soft validation.
Avoid the tedium of “submitting” each page before progressing to the next. Required fields are validated on the frontend to avoid obvious mistakes. Full validation and submission is processed when the last page is submitted. - Auto-progression.
Complete the last field on each page to automatically progress to the next page. - Animated progress bar & page steps.
Whichever progress indicator you’re using, we’ve got you covered. Both styles are sleekly animated to indicate the current form’s progress. - Hide Next/Previous buttons.
Easily hide the next and/or previous button to require users to progress through the form by completing the form fields (via Auto-progression). - Seamless, easy-to-use UI.
Integrates directly with the Gravity Forms page settings. Activate any feature with a single click.
Automatic updates.
Get updates and the latest features right in your dashboard.
Feature Details
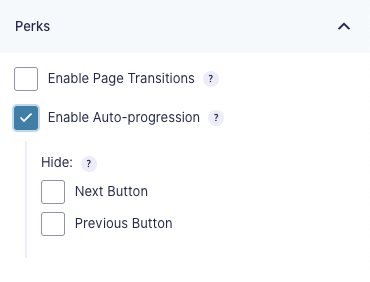
Enable Page Transitions
Enable animated transitions when navigating from page to page.

Page Transitions Auto-enables AJAX
All Page-Transition-enabled forms will automatically be loaded in AJAX mode. This is a core requirement of the page transition functionality.
Transition Style
There are two transition styles supported out-of-the-box: Slide and Fade.
- Slide — Pages transition horizontally. “Next” pages slide in from the right. “Previous” pages slide in from the left.
- Fade — Pages transition by fading in and out. Current page fade outs and the next page fades in.

For advanced users, alternate transition styles can be specified via the gppt_script_args filter. Be aware, using a non-default transition style may require custom modifications to other GP Page Transition functionality.
Enable Soft Validation
Soft Validation is an awesome feature that creates the smoothest page transition experience. Rather than submitting each page before progressing to the next, Soft Validation will make sure all required fields are filled out and then transition to the next page without submitting the current page. The result is a delightfully fluid transition with no awkward processing delays.

Soft Validation is enabled by default when page transitions are enabled. We recommend leaving Soft Validation enabled for an optimal form navigation experience.
With that said, it’s important to note that Soft Validation works best with simple forms like basic questionaries, quizzes, or surveys. Complex forms requiring heavy validation and conditional logic may not be suitable for this feature.
Supported Fields
Soft Validation supports all Gravity Forms field types. Please note that soft validation only validates required fields to ensure that they are not empty. This will catch a large majority of validation issue. It does not check that the value entered is correctly formatted (i.e. a valid email is entered into an Email field).
A full validation of all submitted data is processed when the last page is submitted. The user would then be redirected to the first page that contains errors.
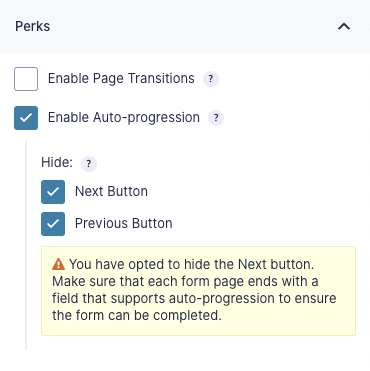
Enable Auto-progression
Enable the last field on each page to automatically progress the form to the next page. This feature works best on simple, one-field-per-page forms; however, it is supported for any multi-page form.

Drop Downs & Auto-progression
When using Drop Down fields in combination with Auto-progression, you’ll want to make sure a placeholder is set so that the user is required to interact with the field.
Hide Next/Previous Button
Hiding the Next Button will require that the user interact with the form fields to automatically progress through the form. This feature works best on simple forms.
Hiding the Previous Button is a handy feature if you do not want the user to be able to navigate to previously submitted pages. Please note, if a validation error is generated on final submission, the user will be directed back to that page regardless of this setting.